Sigma Design

Sigma Design
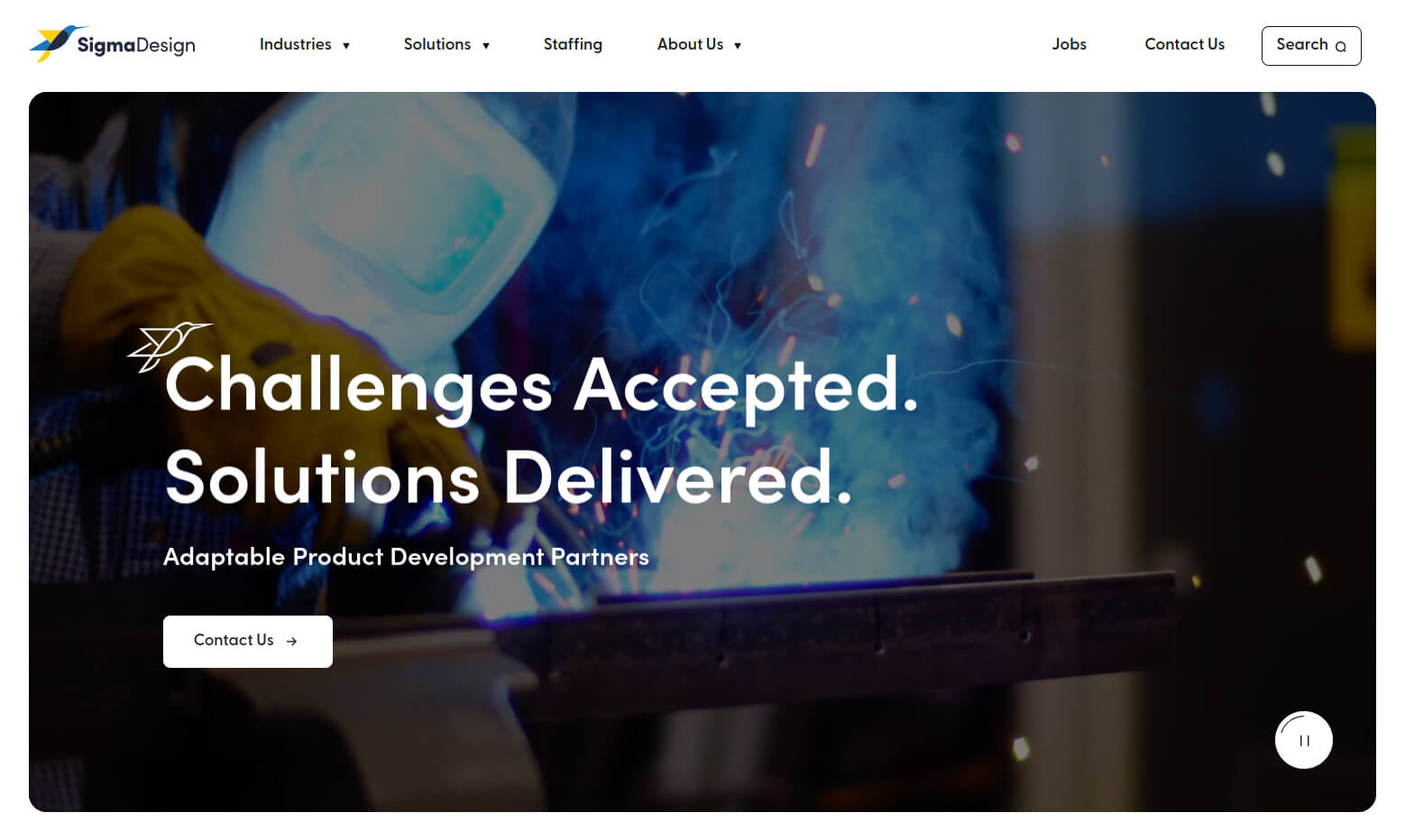
A website on par with the expertise of a rising engineering firm. Built in the spirit of engineering, using a cutting-edge stack.
View Project
I'm proud to showcase these select recent works.
They're products of relationships forged, obstacles overcome, and deadlines met. Each came with new patterns and tools for my back pocket.
Special thanks to Brandon Roberts and my colleagues at Murmur Creative.

A website on par with the expertise of a rising engineering firm. Built in the spirit of engineering, using a cutting-edge stack.
View Project
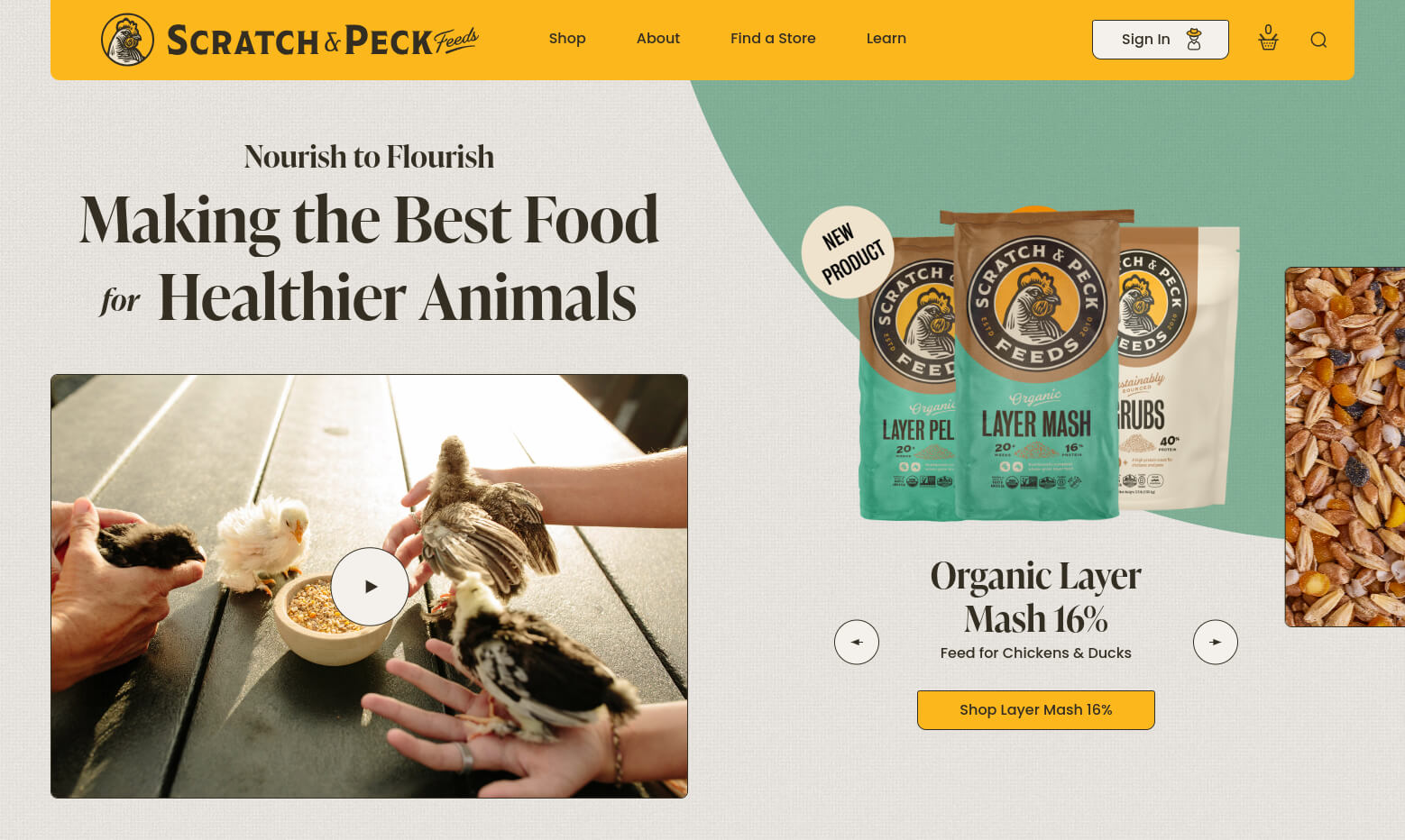
Farm animal feed e-commerce with slick on-brand styling. Integrates automated orders, wholesale freight shipments, discount programs, and analytics to scale.
View Project
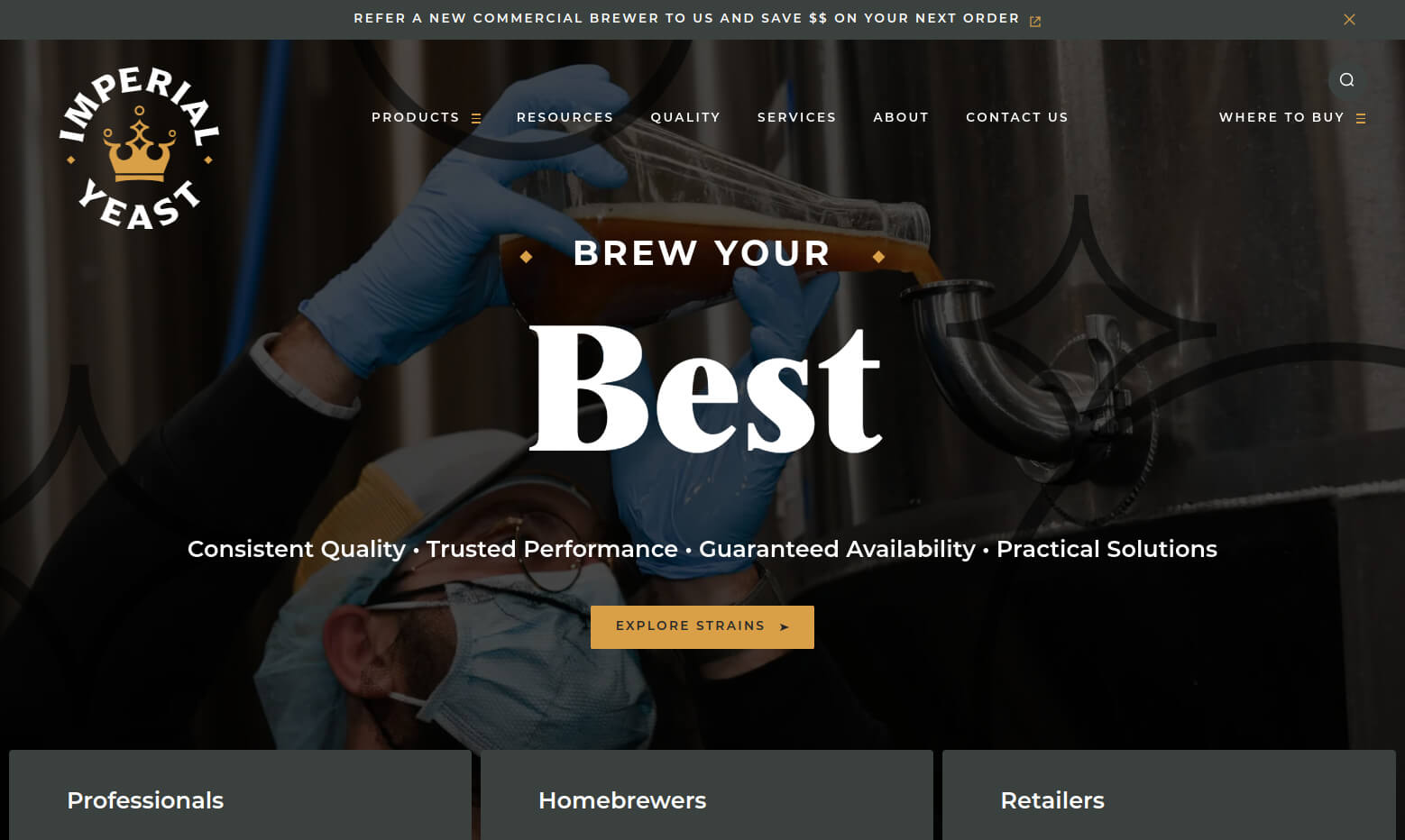
Lightning-fast interface for brewing education and a brewing yeast e-shop. Complete with brewing calculators, custom map, and parallax scroll decals.
View Project
A murder mystery game with a QR Code accessible app to help players crack the case. Sold at Walmart and Target locations nationwide.
View ProjectI'm a full-stack developer with over 6 years of professional experience.
In that time, I've enjoyed building, maintaining, and repairing many websites, plugins, and integrations. Having used a myriad of technologies, I've become somewhat framework-agnostic and proficient in choosing a stack that best suits project needs.
On the front-end, I emphasize accessibility, design-to-code accuracy, re-usable atomic structure, SEO, and performance optimization best practices.
Like many, I started with the out-of-box monolith, Wordpress. Gradually, I introduced containerization, CD/CI pipelines, then made the jump to headless CMS with PostGres, Node.js and SSG. Inevitably, I traversed the modern Typescript, server vs. client ecosystem that utilizes stateful TSX and graphQL fetching.
I've been a stalwart team member in a collaborative environment with distributed teams. I have lead-developer experience, pay attention to detail, and have a strong desire to learn. I focus on team goals, remain unpretentious, and prioritize clear communication.
Let's work together!